Members
ArcType defines the path that should be taken connecting vertices.
Properties:
| Name |
Type |
Description |
NONE |
Number
|
Straight line that does not conform to the surface of the ellipsoid. |
GEODESIC |
Number
|
Follow geodesic path. |
RHUMB |
Number
|
Follow rhumb or loxodrome path. |
An enum describing the x, y, and z axes and helper conversion functions.
Properties:
| Name |
Type |
Description |
X |
Number
|
Denotes the x-axis. |
Y |
Number
|
Denotes the y-axis. |
Z |
Number
|
Denotes the z-axis. |
The types of imagery provided by Bing Maps.
Properties:
| Name |
Type |
Description |
AERIAL |
String
|
Aerial imagery. |
AERIAL_WITH_LABELS |
String
|
Aerial imagery with a road overlay. |
AERIAL_WITH_LABELS_ON_DEMAND |
String
|
Aerial imagery with a road overlay. |
ROAD |
String
|
Roads without additional imagery. |
ROAD_ON_DEMAND |
String
|
Roads without additional imagery. |
CANVAS_DARK |
String
|
A dark version of the road maps. |
CANVAS_LIGHT |
String
|
A lighter version of the road maps. |
CANVAS_GRAY |
String
|
A grayscale version of the road maps. |
ORDNANCE_SURVEY |
String
|
Ordnance Survey imagery. This imagery is visible only for the London, UK area. |
COLLINS_BART |
String
|
Collins Bart imagery. |
See:
Determines how two pixels' values are combined.
Properties:
| Name |
Type |
Description |
ADD |
Number
|
Pixel values are added componentwise. This is used in additive blending for translucency. |
SUBTRACT |
Number
|
Pixel values are subtracted componentwise (source - destination). This is used in alpha blending for translucency. |
REVERSE_SUBTRACT |
Number
|
Pixel values are subtracted componentwise (destination - source). |
MIN |
Number
|
Pixel values are given to the minimum function (min(source, destination)).
This equation operates on each pixel color component. |
MAX |
Number
|
Pixel values are given to the maximum function (max(source, destination)).
This equation operates on each pixel color component. |
Determines how blending factors are computed.
Properties:
| Name |
Type |
Description |
ZERO |
Number
|
The blend factor is zero. |
ONE |
Number
|
The blend factor is one. |
SOURCE_COLOR |
Number
|
The blend factor is the source color. |
ONE_MINUS_SOURCE_COLOR |
Number
|
The blend factor is one minus the source color. |
DESTINATION_COLOR |
Number
|
The blend factor is the destination color. |
ONE_MINUS_DESTINATION_COLOR |
Number
|
The blend factor is one minus the destination color. |
SOURCE_ALPHA |
Number
|
The blend factor is the source alpha. |
ONE_MINUS_SOURCE_ALPHA |
Number
|
The blend factor is one minus the source alpha. |
DESTINATION_ALPHA |
Number
|
The blend factor is the destination alpha. |
ONE_MINUS_DESTINATION_ALPHA |
Number
|
The blend factor is one minus the destination alpha. |
CONSTANT_COLOR |
Number
|
The blend factor is the constant color. |
ONE_MINUS_CONSTANT_COLOR |
Number
|
The blend factor is one minus the constant color. |
CONSTANT_ALPHA |
Number
|
The blend factor is the constant alpha. |
ONE_MINUS_CONSTANT_ALPHA |
Number
|
The blend factor is one minus the constant alpha. |
SOURCE_ALPHA_SATURATE |
Number
|
The blend factor is the saturated source alpha. |
Determines how opaque and translucent parts of billboards, points, and labels are blended with the scene.
Properties:
| Name |
Type |
Description |
OPAQUE |
Number
|
The billboards, points, or labels in the collection are completely opaque. |
TRANSLUCENT |
Number
|
The billboards, points, or labels in the collection are completely translucent. |
OPAQUE_AND_TRANSLUCENT |
Number
|
The billboards, points, or labels in the collection are both opaque and translucent. |
The bounding sphere that contains all the vertices in this primitive.
Enumerates the available input for interacting with the camera.
Properties:
| Name |
Type |
Description |
LEFT_DRAG |
Number
|
A left mouse button press followed by moving the mouse and releasing the button. |
RIGHT_DRAG |
Number
|
A right mouse button press followed by moving the mouse and releasing the button. |
MIDDLE_DRAG |
Number
|
A middle mouse button press followed by moving the mouse and releasing the button. |
WHEEL |
Number
|
Scrolling the middle mouse button. |
PINCH |
Number
|
A two-finger touch on a touch surface. |
Defines how per-feature colors set from the Cesium API or declarative styling blend with the source colors from
the original feature, e.g. glTF material or per-point color in the tile.
When REPLACE or MIX are used and the source color is a glTF material, the technique must assign the
_3DTILESDIFFUSE semantic to the diffuse color parameter. Otherwise only HIGHLIGHT is supported.
A feature whose color evaluates to white (1.0, 1.0, 1.0) is always rendered without color blending, regardless of the
tileset's color blend mode.
"techniques": {
"technique0": {
"parameters": {
"diffuse": {
"semantic": "_3DTILESDIFFUSE",
"type": 35666
}
}
}
}
Properties:
| Name |
Type |
Description |
HIGHLIGHT |
Number
|
Multiplies the source color by the feature color. |
REPLACE |
Number
|
Replaces the source color with the feature color. |
MIX |
Number
|
Blends the source color and feature color together. |
The indices of the children of this node in the scene graph.
Whether a classification affects terrain, 3D Tiles or both.
Properties:
| Name |
Type |
Description |
TERRAIN |
Number
|
Only terrain will be classified. |
CESIUM_3D_TILE |
Number
|
Only 3D Tiles will be classified. |
BOTH |
Number
|
Both terrain and 3D Tiles will be classified. |
Properties:
See:
Constants to determine how much time advances with each call
to
Clock#tick.
Properties:
| Name |
Type |
Description |
TICK_DEPENDENT |
Number
|
Clock#tick advances the current time by a fixed step,
which is the number of seconds specified by Clock#multiplier. |
SYSTEM_CLOCK_MULTIPLIER |
Number
|
Clock#tick advances the current time by the amount of system
time elapsed since the previous call multiplied by Clock#multiplier. |
SYSTEM_CLOCK |
Number
|
Clock#tick sets the clock to the current system time;
ignoring all other settings. |
See:
Properties:
| Name |
Type |
Description |
CUMULUS |
Number
|
Cumulus cloud. |
Defines different modes for blending between a target color and a primitive's source color.
HIGHLIGHT multiplies the source color by the target color
REPLACE replaces the source color with the target color
MIX blends the source color and target color together
Properties:
| Name |
Type |
Description |
HIGHLIGHT |
Number
|
|
REPLACE |
Number
|
|
MIX |
Number
|
|
See:
WebGL component datatypes. Components are intrinsics,
which form attributes, which form vertices.
Properties:
| Name |
Type |
Description |
BYTE |
Number
|
8-bit signed byte corresponding to gl.BYTE and the type
of an element in Int8Array. |
UNSIGNED_BYTE |
Number
|
8-bit unsigned byte corresponding to UNSIGNED_BYTE and the type
of an element in Uint8Array. |
SHORT |
Number
|
16-bit signed short corresponding to SHORT and the type
of an element in Int16Array. |
UNSIGNED_SHORT |
Number
|
16-bit unsigned short corresponding to UNSIGNED_SHORT and the type
of an element in Uint16Array. |
INT |
Number
|
32-bit signed int corresponding to INT and the type
of an element in Int32Array. |
UNSIGNED_INT |
Number
|
32-bit unsigned int corresponding to UNSIGNED_INT and the type
of an element in Uint32Array. |
FLOAT |
Number
|
32-bit floating-point corresponding to FLOAT and the type
of an element in Float32Array. |
DOUBLE |
Number
|
64-bit floating-point corresponding to gl.DOUBLE (in Desktop OpenGL;
this is not supported in WebGL, and is emulated in Cesium via GeometryPipeline.encodeAttribute)
and the type of an element in Float64Array. |
Style options for corners.
Properties:
| Name |
Type |
Description |
ROUNDED |
Number
|
 Corner has a smooth edge.
Corner has a smooth edge. |
MITERED |
Number
|
 Corner point is the intersection of adjacent edges.
Corner point is the intersection of adjacent edges. |
BEVELED |
Number
|
 Corner is clipped.
Corner is clipped. |
Demo:
Determines which triangles, if any, are culled.
Properties:
| Name |
Type |
Description |
FRONT |
Number
|
Front-facing triangles are culled. |
BACK |
Number
|
Back-facing triangles are culled. |
FRONT_AND_BACK |
Number
|
Both front-facing and back-facing triangles are culled. |
An enum describing how the
CustomShader will be added to the
fragment shader. This determines how the shader interacts with the material.
Properties:
| Name |
Type |
Description |
MODIFY_MATERIAL |
String
|
The custom shader will be used to modify the results of the material stage
before lighting is applied. |
REPLACE_MATERIAL |
String
|
The custom shader will be used instead of the material stage. This is a hint
to optimize out the material processing code. |
Experimental
This feature is using part of the 3D Tiles spec that is not final and is subject to change without Cesium's standard deprecation policy.
Determines the function used to compare two depths for the depth test.
Properties:
| Name |
Type |
Description |
NEVER |
Number
|
The depth test never passes. |
LESS |
Number
|
The depth test passes if the incoming depth is less than the stored depth. |
EQUAL |
Number
|
The depth test passes if the incoming depth is equal to the stored depth. |
LESS_OR_EQUAL |
Number
|
The depth test passes if the incoming depth is less than or equal to the stored depth. |
GREATER |
Number
|
The depth test passes if the incoming depth is greater than the stored depth. |
NOT_EQUAL |
Number
|
The depth test passes if the incoming depth is not equal to the stored depth. |
GREATER_OR_EQUAL |
Number
|
The depth test passes if the incoming depth is greater than or equal to the stored depth. |
ALWAYS |
Number
|
The depth test always passes. |
EPSG codes known to not include reverse axis orders, and are within 4000-5000.
Constants to determine how an interpolated value is extrapolated
when querying outside the bounds of available data.
Properties:
| Name |
Type |
Description |
NONE |
Number
|
No extrapolation occurs. |
HOLD |
Number
|
The first or last value is used when outside the range of sample data. |
EXTRAPOLATE |
Number
|
The value is extrapolated. |
See:
The user-defined GLSL code for the fragment shader
Properties:
| Name |
Type |
Description |
SEARCH |
Number
|
Perform a search where the input is considered complete. |
AUTOCOMPLETE |
Number
|
Perform an auto-complete using partial input, typically
reserved for providing possible results as a user is typing. |
See:
The encoding that is used for a heightmap
Properties:
| Name |
Type |
Description |
NONE |
Number
|
No encoding |
LERC |
Number
|
LERC encoding |
Represents the position relative to the terrain.
Properties:
| Name |
Type |
Description |
NONE |
Number
|
The position is absolute. |
CLAMP_TO_GROUND |
Number
|
The position is clamped to the terrain. |
RELATIVE_TO_GROUND |
Number
|
The position height is the height above the terrain. |
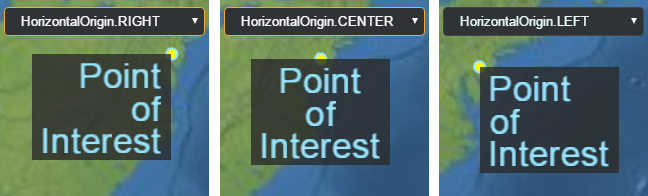
The horizontal location of an origin relative to an object, e.g., a
Billboard
or
Label. For example, setting the horizontal origin to
LEFT
or
RIGHT will display a billboard to the left or right (in screen space)
of the anchor position.
Properties:
| Name |
Type |
Description |
CENTER |
Number
|
The origin is at the horizontal center of the object. |
LEFT |
Number
|
The origin is on the left side of the object. |
RIGHT |
Number
|
The origin is on the right side of the object. |
See:
This enumeration is deprecated. Use SplitPosition instead.
true
EPSG codes known to include reverse axis orders, but are not within 4000-5000.
Constants for WebGL index datatypes. These corresponds to the
type parameter of
drawElements.
Properties:
| Name |
Type |
Description |
UNSIGNED_BYTE |
Number
|
8-bit unsigned byte corresponding to UNSIGNED_BYTE and the type
of an element in Uint8Array. |
UNSIGNED_SHORT |
Number
|
16-bit unsigned short corresponding to UNSIGNED_SHORT and the type
of an element in Uint16Array. |
UNSIGNED_INT |
Number
|
32-bit unsigned int corresponding to UNSIGNED_INT and the type
of an element in Uint32Array. |
This enumerated type is used in determining where, relative to the frustum, an
object is located. The object can either be fully contained within the frustum (INSIDE),
partially inside the frustum and partially outside (INTERSECTING), or somewhere entirely
outside of the frustum's 6 planes (OUTSIDE).
Properties:
| Name |
Type |
Description |
OUTSIDE |
Number
|
Represents that an object is not contained within the frustum. |
INTERSECTING |
Number
|
Represents that an object intersects one of the frustum's planes. |
INSIDE |
Number
|
Represents that an object is fully within the frustum. |
Properties:
| Name |
Type |
Description |
AERIAL |
Number
|
Aerial imagery. |
AERIAL_WITH_LABELS |
Number
|
Aerial imagery with a road overlay. |
ROAD |
Number
|
Roads without additional imagery. |
Whether the shader should be rendered as translucent
This enumerated type is for representing keyboard modifiers. These are keys
that are held down in addition to other event types.
Properties:
| Name |
Type |
Description |
SHIFT |
Number
|
Represents the shift key being held down. |
CTRL |
Number
|
Represents the control key being held down. |
ALT |
Number
|
Represents the alt key being held down. |
Describes how to draw a label.
Properties:
| Name |
Type |
Description |
FILL |
Number
|
Fill the text of the label, but do not outline. |
OUTLINE |
Number
|
Outline the text of the label, but do not fill. |
FILL_AND_OUTLINE |
Number
|
Fill and outline the text of the label. |
See:
The lighting model to use when using the custom shader.
This is used by CustomShaderPipelineStage
Properties:
| Name |
Type |
Description |
UNLIT |
Number
|
Use unlit shading, i.e. skip lighting calculations. The model's
diffuse color (assumed to be linear RGB, not sRGB) is used directly
when computing gl_FragColor. The alpha mode is still
applied. |
PBR |
Number
|
Use physically-based rendering lighting calculations. This includes
both PBR metallic roughness and PBR specular glossiness. Image-based
lighting is also applied when possible. |
Experimental
This feature is using part of the 3D Tiles spec that is not final and is subject to change without Cesium's standard deprecation policy.
Describes how the map will operate in 2D.
Properties:
| Name |
Type |
Description |
ROTATE |
Number
|
The 2D map can be rotated about the z axis. |
INFINITE_SCROLL |
Number
|
The 2D map can be scrolled infinitely in the horizontal direction. |
A value determining how the custom shader interacts with the overall
fragment shader. This is used by CustomShaderPipelineStage
Determines if and how a glTF animation is looped.
Properties:
| Name |
Type |
Description |
NONE |
Number
|
Play the animation once; do not loop it. |
REPEAT |
Number
|
Loop the animation playing it from the start immediately after it stops. |
MIRRORED_REPEAT |
Number
|
Loop the animation. First, playing it forward, then in reverse, then forward, and so on. |
See:
The 4x4 transformation matrix that transforms the model from model to world coordinates.
When this is the identity matrix, the model is drawn in world coordinates, i.e., Earth's Cartesian WGS84 coordinates.
Local reference frames can be used by providing a different transformation matrix, like that returned
by
Transforms.eastNorthUpToFixedFrame.
Matrix4.IDENTITYExample:
const origin = Cesium.Cartesian3.fromDegrees(-95.0, 40.0, 200000.0);
m.modelMatrix = Cesium.Transforms.eastNorthUpToFixedFrame(origin);
The data type of a pixel.
Properties:
| Name |
Type |
Description |
UNSIGNED_BYTE |
Number
|
|
UNSIGNED_SHORT |
Number
|
|
UNSIGNED_INT |
Number
|
|
FLOAT |
Number
|
|
HALF_FLOAT |
Number
|
|
UNSIGNED_INT_24_8 |
Number
|
|
UNSIGNED_SHORT_4_4_4_4 |
Number
|
|
UNSIGNED_SHORT_5_5_5_1 |
Number
|
|
UNSIGNED_SHORT_5_6_5 |
Number
|
|
See:
The format of a pixel, i.e., the number of components it has and what they represent.
Properties:
| Name |
Type |
Description |
DEPTH_COMPONENT |
Number
|
A pixel format containing a depth value. |
DEPTH_STENCIL |
Number
|
A pixel format containing a depth and stencil value, most often used with PixelDatatype.UNSIGNED_INT_24_8. |
ALPHA |
Number
|
A pixel format containing an alpha channel. |
RGB |
Number
|
A pixel format containing red, green, and blue channels. |
RGBA |
Number
|
A pixel format containing red, green, blue, and alpha channels. |
LUMINANCE |
Number
|
A pixel format containing a luminance (intensity) channel. |
LUMINANCE_ALPHA |
Number
|
A pixel format containing luminance (intensity) and alpha channels. |
RGB_DXT1 |
Number
|
A pixel format containing red, green, and blue channels that is DXT1 compressed. |
RGBA_DXT1 |
Number
|
A pixel format containing red, green, blue, and alpha channels that is DXT1 compressed. |
RGBA_DXT3 |
Number
|
A pixel format containing red, green, blue, and alpha channels that is DXT3 compressed. |
RGBA_DXT5 |
Number
|
A pixel format containing red, green, blue, and alpha channels that is DXT5 compressed. |
RGB_PVRTC_4BPPV1 |
Number
|
A pixel format containing red, green, and blue channels that is PVR 4bpp compressed. |
RGB_PVRTC_2BPPV1 |
Number
|
A pixel format containing red, green, and blue channels that is PVR 2bpp compressed. |
RGBA_PVRTC_4BPPV1 |
Number
|
A pixel format containing red, green, blue, and alpha channels that is PVR 4bpp compressed. |
RGBA_PVRTC_2BPPV1 |
Number
|
A pixel format containing red, green, blue, and alpha channels that is PVR 2bpp compressed. |
RGBA_ASTC |
Number
|
A pixel format containing red, green, blue, and alpha channels that is ASTC compressed. |
RGB_ETC1 |
Number
|
A pixel format containing red, green, and blue channels that is ETC1 compressed. |
RGB8_ETC2 |
Number
|
A pixel format containing red, green, and blue channels that is ETC2 compressed. |
RGBA8_ETC2_EAC |
Number
|
A pixel format containing red, green, blue, and alpha channels that is ETC2 compressed. |
RGBA_BC7 |
Number
|
A pixel format containing red, green, blue, and alpha channels that is BC7 compressed. |
Properties:
| Name |
Type |
Description |
NEAREST |
Number
|
Samples the texture by returning the closest texel. |
LINEAR |
Number
|
Samples the texture through bi-linear interpolation of the four nearest texels. |
The type of a geometric primitive, i.e., points, lines, and triangles.
Properties:
| Name |
Type |
Description |
POINTS |
Number
|
Points primitive where each vertex (or index) is a separate point. |
LINES |
Number
|
Lines primitive where each two vertices (or indices) is a line segment. Line segments are not necessarily connected. |
LINE_LOOP |
Number
|
Line loop primitive where each vertex (or index) after the first connects a line to
the previous vertex, and the last vertex implicitly connects to the first. |
LINE_STRIP |
Number
|
Line strip primitive where each vertex (or index) after the first connects a line to the previous vertex. |
TRIANGLES |
Number
|
Triangles primitive where each three vertices (or indices) is a triangle. Triangles do not necessarily share edges. |
TRIANGLE_STRIP |
Number
|
Triangle strip primitive where each vertex (or index) after the first two connect to
the previous two vertices forming a triangle. For example, this can be used to model a wall. |
TRIANGLE_FAN |
Number
|
Triangle fan primitive where each vertex (or index) after the first two connect to
the previous vertex and the first vertex forming a triangle. For example, this can be used
to model a cone or circle. |
Constants for identifying well-known reference frames.
Properties:
| Name |
Type |
Description |
FIXED |
Number
|
The fixed frame. |
INERTIAL |
Number
|
The inertial frame. |
State of the request.
Properties:
| Name |
Type |
Description |
UNISSUED |
Number
|
Initial unissued state. |
ISSUED |
Number
|
Issued but not yet active. Will become active when open slots are available. |
ACTIVE |
Number
|
Actual http request has been sent. |
RECEIVED |
Number
|
Request completed successfully. |
CANCELLED |
Number
|
Request was cancelled, either explicitly or automatically because of low priority. |
FAILED |
Number
|
Request failed. |
An enum identifying the type of request. Used for finer grained logging and priority sorting.
Properties:
| Name |
Type |
Description |
TERRAIN |
Number
|
Terrain request. |
IMAGERY |
Number
|
Imagery request. |
TILES3D |
Number
|
3D Tiles request. |
OTHER |
Number
|
Other request. |
Indicates if the scene is viewed in 3D, 2D, or 2.5D Columbus view.
Properties:
| Name |
Type |
Description |
MORPHING |
Number
|
Morphing between mode, e.g., 3D to 2D. |
COLUMBUS_VIEW |
Number
|
Columbus View mode. A 2.5D perspective view where the map is laid out
flat and objects with non-zero height are drawn above it. |
SCENE2D |
Number
|
2D mode. The map is viewed top-down with an orthographic projection. |
SCENE3D |
Number
|
3D mode. A traditional 3D perspective view of the globe. |
See:
This enumerated type is for classifying mouse events: down, up, click, double click, move and move while a button is held down.
Properties:
| Name |
Type |
Description |
LEFT_DOWN |
Number
|
Represents a mouse left button down event. |
LEFT_UP |
Number
|
Represents a mouse left button up event. |
LEFT_CLICK |
Number
|
Represents a mouse left click event. |
LEFT_DOUBLE_CLICK |
Number
|
Represents a mouse left double click event. |
RIGHT_DOWN |
Number
|
Represents a mouse left button down event. |
RIGHT_UP |
Number
|
Represents a mouse right button up event. |
RIGHT_CLICK |
Number
|
Represents a mouse right click event. |
MIDDLE_DOWN |
Number
|
Represents a mouse middle button down event. |
MIDDLE_UP |
Number
|
Represents a mouse middle button up event. |
MIDDLE_CLICK |
Number
|
Represents a mouse middle click event. |
MOUSE_MOVE |
Number
|
Represents a mouse move event. |
WHEEL |
Number
|
Represents a mouse wheel event. |
PINCH_START |
Number
|
Represents the start of a two-finger event on a touch surface. |
PINCH_END |
Number
|
Represents the end of a two-finger event on a touch surface. |
PINCH_MOVE |
Number
|
Represents a change of a two-finger event on a touch surface. |
Specifies whether the object casts or receives shadows from light sources when
shadows are enabled.
Properties:
| Name |
Type |
Description |
DISABLED |
Number
|
The object does not cast or receive shadows. |
ENABLED |
Number
|
The object casts and receives shadows. |
CAST_ONLY |
Number
|
The object casts shadows only. |
RECEIVE_ONLY |
Number
|
The object receives shadows only. |
Properties:
| Name |
Type |
Description |
LEFT |
Number
|
Display the primitive or ImageryLayer to the left of the Scene#splitPosition. |
NONE |
Number
|
Always display the primitive or ImageryLayer. |
RIGHT |
Number
|
Display the primitive or ImageryLayer to the right of the Scene#splitPosition. |
See:
Determines the function used to compare stencil values for the stencil test.
Properties:
| Name |
Type |
Description |
NEVER |
Number
|
The stencil test never passes. |
LESS |
Number
|
The stencil test passes when the masked reference value is less than the masked stencil value. |
EQUAL |
Number
|
The stencil test passes when the masked reference value is equal to the masked stencil value. |
LESS_OR_EQUAL |
Number
|
The stencil test passes when the masked reference value is less than or equal to the masked stencil value. |
GREATER |
Number
|
The stencil test passes when the masked reference value is greater than the masked stencil value. |
NOT_EQUAL |
Number
|
The stencil test passes when the masked reference value is not equal to the masked stencil value. |
GREATER_OR_EQUAL |
Number
|
The stencil test passes when the masked reference value is greater than or equal to the masked stencil value. |
ALWAYS |
Number
|
The stencil test always passes. |
Determines the action taken based on the result of the stencil test.
Properties:
| Name |
Type |
Description |
ZERO |
Number
|
Sets the stencil buffer value to zero. |
KEEP |
Number
|
Does not change the stencil buffer. |
REPLACE |
Number
|
Replaces the stencil buffer value with the reference value. |
INCREMENT |
Number
|
Increments the stencil buffer value, clamping to unsigned byte. |
DECREMENT |
Number
|
Decrements the stencil buffer value, clamping to zero. |
INVERT |
Number
|
Bitwise inverts the existing stencil buffer value. |
INCREMENT_WRAP |
Number
|
Increments the stencil buffer value, wrapping to zero when exceeding the unsigned byte range. |
DECREMENT_WRAP |
Number
|
Decrements the stencil buffer value, wrapping to the maximum unsigned byte instead of going below zero. |
Properties:
| Name |
Type |
Description |
HORIZONTAL |
Number
|
Horizontal orientation. |
VERTICAL |
Number
|
Vertical orientation. |
The style to apply the to the features in the model. Cannot be applied if a
CustomShader is also applied.
Enumerates all possible filters used when magnifying WebGL textures.
Properties:
| Name |
Type |
Description |
NEAREST |
Number
|
Samples the texture by returning the closest pixel. |
LINEAR |
Number
|
Samples the texture through bi-linear interpolation of the four nearest pixels. This produces smoother results than NEAREST filtering. |
See:
Enumerates all possible filters used when minifying WebGL textures.
Properties:
| Name |
Type |
Description |
NEAREST |
Number
|
Samples the texture by returning the closest pixel. |
LINEAR |
Number
|
Samples the texture through bi-linear interpolation of the four nearest pixels. This produces smoother results than NEAREST filtering. |
NEAREST_MIPMAP_NEAREST |
Number
|
Selects the nearest mip level and applies nearest sampling within that level.
Requires that the texture has a mipmap. The mip level is chosen by the view angle and screen-space size of the texture.
|
LINEAR_MIPMAP_NEAREST |
Number
|
Selects the nearest mip level and applies linear sampling within that level.
Requires that the texture has a mipmap. The mip level is chosen by the view angle and screen-space size of the texture.
|
NEAREST_MIPMAP_LINEAR |
Number
|
Read texture values with nearest sampling from two adjacent mip levels and linearly interpolate the results.
This option provides a good balance of visual quality and speed when sampling from a mipmapped texture.
Requires that the texture has a mipmap. The mip level is chosen by the view angle and screen-space size of the texture.
|
LINEAR_MIPMAP_LINEAR |
Number
|
Read texture values with linear sampling from two adjacent mip levels and linearly interpolate the results.
This option provides a good balance of visual quality and speed when sampling from a mipmapped texture.
Requires that the texture has a mipmap. The mip level is chosen by the view angle and screen-space size of the texture.
|
See:
Provides the type of time standards which JulianDate can take as input.
Properties:
| Name |
Type |
Description |
UTC |
Number
|
Represents the coordinated Universal Time (UTC) time standard.
UTC is related to TAI according to the relationship
UTC = TAI - deltaT where deltaT is the number of leap
seconds which have been introduced as of the time in TAI. |
TAI |
Number
|
Represents the International Atomic Time (TAI) time standard.
TAI is the principal time standard to which the other time standards are related. |
See:
Additional uniforms as declared by the user.
An enum of the basic GLSL uniform types. These can be used with
CustomShader to declare user-defined uniforms.
Properties:
| Name |
Type |
Description |
FLOAT |
String
|
A single floating point value. |
VEC2 |
String
|
A vector of 2 floating point values. |
VEC3 |
String
|
A vector of 3 floating point values. |
VEC4 |
String
|
A vector of 4 floating point values. |
INT |
String
|
A single integer value |
INT_VEC2 |
String
|
A vector of 2 integer values. |
INT_VEC3 |
String
|
A vector of 3 integer values. |
INT_VEC4 |
String
|
A vector of 4 integer values. |
BOOL |
String
|
A single boolean value. |
BOOL_VEC2 |
String
|
A vector of 2 boolean values. |
BOOL_VEC3 |
String
|
A vector of 3 boolean values. |
BOOL_VEC4 |
String
|
A vector of 4 boolean values. |
MAT2 |
String
|
A 2x2 matrix of floating point values. |
MAT3 |
String
|
A 3x3 matrix of floating point values. |
MAT4 |
String
|
A 3x3 matrix of floating point values. |
SAMPLER_2D |
String
|
A 2D sampled texture. |
SAMPLER_CUBE |
String
|
|
Experimental
This feature is using part of the 3D Tiles spec that is not final and is subject to change without Cesium's standard deprecation policy.
Additional varyings as declared by the user.
This is used by CustomShaderPipelineStage
An enum for the GLSL varying types. These can be used for declaring varyings
in
CustomShader
Properties:
| Name |
Type |
Description |
FLOAT |
String
|
A single floating point value. |
VEC2 |
String
|
A vector of 2 floating point values. |
VEC3 |
String
|
A vector of 3 floating point values. |
VEC4 |
String
|
A vector of 4 floating point values. |
MAT2 |
String
|
A 2x2 matrix of floating point values. |
MAT3 |
String
|
A 3x3 matrix of floating point values. |
MAT4 |
String
|
A 3x3 matrix of floating point values. |
Experimental
This feature is using part of the 3D Tiles spec that is not final and is subject to change without Cesium's standard deprecation policy.
The user-defined GLSL code for the vertex shader
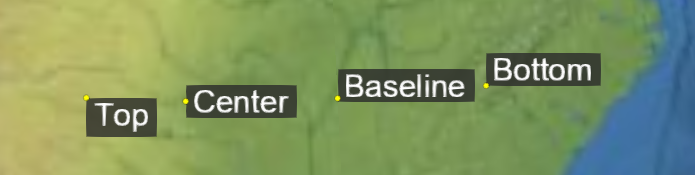
The vertical location of an origin relative to an object, e.g., a
Billboard
or
Label. For example, setting the vertical origin to
TOP
or
BOTTOM will display a billboard above or below (in screen space)
the anchor position.
Properties:
| Name |
Type |
Description |
CENTER |
Number
|
The origin is at the vertical center between BASELINE and TOP. |
BOTTOM |
Number
|
The origin is at the bottom of the object. |
BASELINE |
Number
|
If the object contains text, the origin is at the baseline of the text, else the origin is at the bottom of the object. |
TOP |
Number
|
The origin is at the top of the object. |
See:
This enumerated type is used in determining to what extent an object, the occludee,
is visible during horizon culling. An occluder may fully block an occludee, in which case
it has no visibility, may partially block an occludee from view, or may not block it at all,
leading to full visibility.
Properties:
| Name |
Type |
Description |
NONE |
Number
|
Represents that no part of an object is visible. |
PARTIAL |
Number
|
Represents that part, but not all, of an object is visible |
FULL |
Number
|
Represents that an object is visible in its entirety. |
Enum containing WebGL Constant values by name.
for use without an active WebGL context, or in cases where certain constants are unavailable using the WebGL context
(For example, in
Safari 9).
These match the constants from the
WebGL 1.0
and
WebGL 2.0
specifications.
Properties:
| Name |
Type |
Description |
DEPTH_BUFFER_BIT |
Number
|
|
STENCIL_BUFFER_BIT |
Number
|
|
COLOR_BUFFER_BIT |
Number
|
|
POINTS |
Number
|
|
LINES |
Number
|
|
LINE_LOOP |
Number
|
|
LINE_STRIP |
Number
|
|
TRIANGLES |
Number
|
|
TRIANGLE_STRIP |
Number
|
|
TRIANGLE_FAN |
Number
|
|
ZERO |
Number
|
|
ONE |
Number
|
|
SRC_COLOR |
Number
|
|
ONE_MINUS_SRC_COLOR |
Number
|
|
SRC_ALPHA |
Number
|
|
ONE_MINUS_SRC_ALPHA |
Number
|
|
DST_ALPHA |
Number
|
|
ONE_MINUS_DST_ALPHA |
Number
|
|
DST_COLOR |
Number
|
|
ONE_MINUS_DST_COLOR |
Number
|
|
SRC_ALPHA_SATURATE |
Number
|
|
FUNC_ADD |
Number
|
|
BLEND_EQUATION |
Number
|
|
BLEND_EQUATION_RGB |
Number
|
|
BLEND_EQUATION_ALPHA |
Number
|
|
FUNC_SUBTRACT |
Number
|
|
FUNC_REVERSE_SUBTRACT |
Number
|
|
BLEND_DST_RGB |
Number
|
|
BLEND_SRC_RGB |
Number
|
|
BLEND_DST_ALPHA |
Number
|
|
BLEND_SRC_ALPHA |
Number
|
|
CONSTANT_COLOR |
Number
|
|
ONE_MINUS_CONSTANT_COLOR |
Number
|
|
CONSTANT_ALPHA |
Number
|
|
ONE_MINUS_CONSTANT_ALPHA |
Number
|
|
BLEND_COLOR |
Number
|
|
ARRAY_BUFFER |
Number
|
|
ELEMENT_ARRAY_BUFFER |
Number
|
|
ARRAY_BUFFER_BINDING |
Number
|
|
ELEMENT_ARRAY_BUFFER_BINDING |
Number
|
|
STREAM_DRAW |
Number
|
|
STATIC_DRAW |
Number
|
|
DYNAMIC_DRAW |
Number
|
|
BUFFER_SIZE |
Number
|
|
BUFFER_USAGE |
Number
|
|
CURRENT_VERTEX_ATTRIB |
Number
|
|
FRONT |
Number
|
|
BACK |
Number
|
|
FRONT_AND_BACK |
Number
|
|
CULL_FACE |
Number
|
|
BLEND |
Number
|
|
DITHER |
Number
|
|
STENCIL_TEST |
Number
|
|
DEPTH_TEST |
Number
|
|
SCISSOR_TEST |
Number
|
|
POLYGON_OFFSET_FILL |
Number
|
|
SAMPLE_ALPHA_TO_COVERAGE |
Number
|
|
SAMPLE_COVERAGE |
Number
|
|
NO_ERROR |
Number
|
|
INVALID_ENUM |
Number
|
|
INVALID_VALUE |
Number
|
|
INVALID_OPERATION |
Number
|
|
OUT_OF_MEMORY |
Number
|
|
CW |
Number
|
|
CCW |
Number
|
|
LINE_WIDTH |
Number
|
|
ALIASED_POINT_SIZE_RANGE |
Number
|
|
ALIASED_LINE_WIDTH_RANGE |
Number
|
|
CULL_FACE_MODE |
Number
|
|
FRONT_FACE |
Number
|
|
DEPTH_RANGE |
Number
|
|
DEPTH_WRITEMASK |
Number
|
|
DEPTH_CLEAR_VALUE |
Number
|
|
DEPTH_FUNC |
Number
|
|
STENCIL_CLEAR_VALUE |
Number
|
|
STENCIL_FUNC |
Number
|
|
STENCIL_FAIL |
Number
|
|
STENCIL_PASS_DEPTH_FAIL |
Number
|
|
STENCIL_PASS_DEPTH_PASS |
Number
|
|
STENCIL_REF |
Number
|
|
STENCIL_VALUE_MASK |
Number
|
|
STENCIL_WRITEMASK |
Number
|
|
STENCIL_BACK_FUNC |
Number
|
|
STENCIL_BACK_FAIL |
Number
|
|
STENCIL_BACK_PASS_DEPTH_FAIL |
Number
|
|
STENCIL_BACK_PASS_DEPTH_PASS |
Number
|
|
STENCIL_BACK_REF |
Number
|
|
STENCIL_BACK_VALUE_MASK |
Number
|
|
STENCIL_BACK_WRITEMASK |
Number
|
|
VIEWPORT |
Number
|
|
SCISSOR_BOX |
Number
|
|
COLOR_CLEAR_VALUE |
Number
|
|
COLOR_WRITEMASK |
Number
|
|
UNPACK_ALIGNMENT |
Number
|
|
PACK_ALIGNMENT |
Number
|
|
MAX_TEXTURE_SIZE |
Number
|
|
MAX_VIEWPORT_DIMS |
Number
|
|
SUBPIXEL_BITS |
Number
|
|
RED_BITS |
Number
|
|
GREEN_BITS |
Number
|
|
BLUE_BITS |
Number
|
|
ALPHA_BITS |
Number
|
|
DEPTH_BITS |
Number
|
|
STENCIL_BITS |
Number
|
|
POLYGON_OFFSET_UNITS |
Number
|
|
POLYGON_OFFSET_FACTOR |
Number
|
|
TEXTURE_BINDING_2D |
Number
|
|
SAMPLE_BUFFERS |
Number
|
|
SAMPLES |
Number
|
|
SAMPLE_COVERAGE_VALUE |
Number
|
|
SAMPLE_COVERAGE_INVERT |
Number
|
|
COMPRESSED_TEXTURE_FORMATS |
Number
|
|
DONT_CARE |
Number
|
|
FASTEST |
Number
|
|
NICEST |
Number
|
|
GENERATE_MIPMAP_HINT |
Number
|
|
BYTE |
Number
|
|
UNSIGNED_BYTE |
Number
|
|
SHORT |
Number
|
|
UNSIGNED_SHORT |
Number
|
|
INT |
Number
|
|
UNSIGNED_INT |
Number
|
|
FLOAT |
Number
|
|
DEPTH_COMPONENT |
Number
|
|
ALPHA |
Number
|
|
RGB |
Number
|
|
RGBA |
Number
|
|
LUMINANCE |
Number
|
|
LUMINANCE_ALPHA |
Number
|
|
UNSIGNED_SHORT_4_4_4_4 |
Number
|
|
UNSIGNED_SHORT_5_5_5_1 |
Number
|
|
UNSIGNED_SHORT_5_6_5 |
Number
|
|
FRAGMENT_SHADER |
Number
|
|
VERTEX_SHADER |
Number
|
|
MAX_VERTEX_ATTRIBS |
Number
|
|
MAX_VERTEX_UNIFORM_VECTORS |
Number
|
|
MAX_VARYING_VECTORS |
Number
|
|
MAX_COMBINED_TEXTURE_IMAGE_UNITS |
Number
|
|
MAX_VERTEX_TEXTURE_IMAGE_UNITS |
Number
|
|
MAX_TEXTURE_IMAGE_UNITS |
Number
|
|
MAX_FRAGMENT_UNIFORM_VECTORS |
Number
|
|
SHADER_TYPE |
Number
|
|
DELETE_STATUS |
Number
|
|
LINK_STATUS |
Number
|
|
VALIDATE_STATUS |
Number
|
|
ATTACHED_SHADERS |
Number
|
|
ACTIVE_UNIFORMS |
Number
|
|
ACTIVE_ATTRIBUTES |
Number
|
|
SHADING_LANGUAGE_VERSION |
Number
|
|
CURRENT_PROGRAM |
Number
|
|
NEVER |
Number
|
|
LESS |
Number
|
|
EQUAL |
Number
|
|
LEQUAL |
Number
|
|
GREATER |
Number
|
|
NOTEQUAL |
Number
|
|
GEQUAL |
Number
|
|
ALWAYS |
Number
|
|
KEEP |
Number
|
|
REPLACE |
Number
|
|
INCR |
Number
|
|
DECR |
Number
|
|
INVERT |
Number
|
|
INCR_WRAP |
Number
|
|
DECR_WRAP |
Number
|
|
VENDOR |
Number
|
|
RENDERER |
Number
|
|
VERSION |
Number
|
|
NEAREST |
Number
|
|
LINEAR |
Number
|
|
NEAREST_MIPMAP_NEAREST |
Number
|
|
LINEAR_MIPMAP_NEAREST |
Number
|
|
NEAREST_MIPMAP_LINEAR |
Number
|
|
LINEAR_MIPMAP_LINEAR |
Number
|
|
TEXTURE_MAG_FILTER |
Number
|
|
TEXTURE_MIN_FILTER |
Number
|
|
TEXTURE_WRAP_S |
Number
|
|
TEXTURE_WRAP_T |
Number
|
|
TEXTURE_2D |
Number
|
|
TEXTURE |
Number
|
|
TEXTURE_CUBE_MAP |
Number
|
|
TEXTURE_BINDING_CUBE_MAP |
Number
|
|
TEXTURE_CUBE_MAP_POSITIVE_X |
Number
|
|
TEXTURE_CUBE_MAP_NEGATIVE_X |
Number
|
|
TEXTURE_CUBE_MAP_POSITIVE_Y |
Number
|
|
TEXTURE_CUBE_MAP_NEGATIVE_Y |
Number
|
|
TEXTURE_CUBE_MAP_POSITIVE_Z |
Number
|
|
TEXTURE_CUBE_MAP_NEGATIVE_Z |
Number
|
|
MAX_CUBE_MAP_TEXTURE_SIZE |
Number
|
|
TEXTURE0 |
Number
|
|
TEXTURE1 |
Number
|
|
TEXTURE2 |
Number
|
|
TEXTURE3 |
Number
|
|
TEXTURE4 |
Number
|
|
TEXTURE5 |
Number
|
|
TEXTURE6 |
Number
|
|
TEXTURE7 |
Number
|
|
TEXTURE8 |
Number
|
|
TEXTURE9 |
Number
|
|
TEXTURE10 |
Number
|
|
TEXTURE11 |
Number
|
|
TEXTURE12 |
Number
|
|
TEXTURE13 |
Number
|
|
TEXTURE14 |
Number
|
|
TEXTURE15 |
Number
|
|
TEXTURE16 |
Number
|
|
TEXTURE17 |
Number
|
|
TEXTURE18 |
Number
|
|
TEXTURE19 |
Number
|
|
TEXTURE20 |
Number
|
|
TEXTURE21 |
Number
|
|
TEXTURE22 |
Number
|
|
TEXTURE23 |
Number
|
|
TEXTURE24 |
Number
|
|
TEXTURE25 |
Number
|
|
TEXTURE26 |
Number
|
|
TEXTURE27 |
Number
|
|
TEXTURE28 |
Number
|
|
TEXTURE29 |
Number
|
|
TEXTURE30 |
Number
|
|
TEXTURE31 |
Number
|
|
ACTIVE_TEXTURE |
Number
|
|
REPEAT |
Number
|
|
CLAMP_TO_EDGE |
Number
|
|
MIRRORED_REPEAT |
Number
|
|
FLOAT_VEC2 |
Number
|
|
FLOAT_VEC3 |
Number
|
|
FLOAT_VEC4 |
Number
|
|
INT_VEC2 |
Number
|
|
INT_VEC3 |
Number
|
|
INT_VEC4 |
Number
|
|
BOOL |
Number
|
|
BOOL_VEC2 |
Number
|
|
BOOL_VEC3 |
Number
|
|
BOOL_VEC4 |
Number
|
|
FLOAT_MAT2 |
Number
|
|
FLOAT_MAT3 |
Number
|
|
FLOAT_MAT4 |
Number
|
|
SAMPLER_2D |
Number
|
|
SAMPLER_CUBE |
Number
|
|
VERTEX_ATTRIB_ARRAY_ENABLED |
Number
|
|
VERTEX_ATTRIB_ARRAY_SIZE |
Number
|
|
VERTEX_ATTRIB_ARRAY_STRIDE |
Number
|
|
VERTEX_ATTRIB_ARRAY_TYPE |
Number
|
|
VERTEX_ATTRIB_ARRAY_NORMALIZED |
Number
|
|
VERTEX_ATTRIB_ARRAY_POINTER |
Number
|
|
VERTEX_ATTRIB_ARRAY_BUFFER_BINDING |
Number
|
|
IMPLEMENTATION_COLOR_READ_TYPE |
Number
|
|
IMPLEMENTATION_COLOR_READ_FORMAT |
Number
|
|
COMPILE_STATUS |
Number
|
|
LOW_FLOAT |
Number
|
|
MEDIUM_FLOAT |
Number
|
|
HIGH_FLOAT |
Number
|
|
LOW_INT |
Number
|
|
MEDIUM_INT |
Number
|
|
HIGH_INT |
Number
|
|
FRAMEBUFFER |
Number
|
|
RENDERBUFFER |
Number
|
|
RGBA4 |
Number
|
|
RGB5_A1 |
Number
|
|
RGB565 |
Number
|
|
DEPTH_COMPONENT16 |
Number
|
|
STENCIL_INDEX |
Number
|
|
STENCIL_INDEX8 |
Number
|
|
DEPTH_STENCIL |
Number
|
|
RENDERBUFFER_WIDTH |
Number
|
|
RENDERBUFFER_HEIGHT |
Number
|
|
RENDERBUFFER_INTERNAL_FORMAT |
Number
|
|
RENDERBUFFER_RED_SIZE |
Number
|
|
RENDERBUFFER_GREEN_SIZE |
Number
|
|
RENDERBUFFER_BLUE_SIZE |
Number
|
|
RENDERBUFFER_ALPHA_SIZE |
Number
|
|
RENDERBUFFER_DEPTH_SIZE |
Number
|
|
RENDERBUFFER_STENCIL_SIZE |
Number
|
|
FRAMEBUFFER_ATTACHMENT_OBJECT_TYPE |
Number
|
|
FRAMEBUFFER_ATTACHMENT_OBJECT_NAME |
Number
|
|
FRAMEBUFFER_ATTACHMENT_TEXTURE_LEVEL |
Number
|
|
FRAMEBUFFER_ATTACHMENT_TEXTURE_CUBE_MAP_FACE |
Number
|
|
COLOR_ATTACHMENT0 |
Number
|
|
DEPTH_ATTACHMENT |
Number
|
|
STENCIL_ATTACHMENT |
Number
|
|
DEPTH_STENCIL_ATTACHMENT |
Number
|
|
NONE |
Number
|
|
FRAMEBUFFER_COMPLETE |
Number
|
|
FRAMEBUFFER_INCOMPLETE_ATTACHMENT |
Number
|
|
FRAMEBUFFER_INCOMPLETE_MISSING_ATTACHMENT |
Number
|
|
FRAMEBUFFER_INCOMPLETE_DIMENSIONS |
Number
|
|
FRAMEBUFFER_UNSUPPORTED |
Number
|
|
FRAMEBUFFER_BINDING |
Number
|
|
RENDERBUFFER_BINDING |
Number
|
|
MAX_RENDERBUFFER_SIZE |
Number
|
|
INVALID_FRAMEBUFFER_OPERATION |
Number
|
|
UNPACK_FLIP_Y_WEBGL |
Number
|
|
UNPACK_PREMULTIPLY_ALPHA_WEBGL |
Number
|
|
CONTEXT_LOST_WEBGL |
Number
|
|
UNPACK_COLORSPACE_CONVERSION_WEBGL |
Number
|
|
BROWSER_DEFAULT_WEBGL |
Number
|
|
COMPRESSED_RGB_S3TC_DXT1_EXT |
Number
|
|
COMPRESSED_RGBA_S3TC_DXT1_EXT |
Number
|
|
COMPRESSED_RGBA_S3TC_DXT3_EXT |
Number
|
|
COMPRESSED_RGBA_S3TC_DXT5_EXT |
Number
|
|
COMPRESSED_RGB_PVRTC_4BPPV1_IMG |
Number
|
|
COMPRESSED_RGB_PVRTC_2BPPV1_IMG |
Number
|
|
COMPRESSED_RGBA_PVRTC_4BPPV1_IMG |
Number
|
|
COMPRESSED_RGBA_PVRTC_2BPPV1_IMG |
Number
|
|
COMPRESSED_RGBA_ASTC_4x4_WEBGL |
Number
|
|
COMPRESSED_RGB_ETC1_WEBGL |
Number
|
|
COMPRESSED_RGBA_BPTC_UNORM |
Number
|
|
HALF_FLOAT_OES |
Number
|
|
DOUBLE |
Number
|
|
READ_BUFFER |
Number
|
|
UNPACK_ROW_LENGTH |
Number
|
|
UNPACK_SKIP_ROWS |
Number
|
|
UNPACK_SKIP_PIXELS |
Number
|
|
PACK_ROW_LENGTH |
Number
|
|
PACK_SKIP_ROWS |
Number
|
|
PACK_SKIP_PIXELS |
Number
|
|
COLOR |
Number
|
|
DEPTH |
Number
|
|
STENCIL |
Number
|
|
RED |
Number
|
|
RGB8 |
Number
|
|
RGBA8 |
Number
|
|
RGB10_A2 |
Number
|
|
TEXTURE_BINDING_3D |
Number
|
|
UNPACK_SKIP_IMAGES |
Number
|
|
UNPACK_IMAGE_HEIGHT |
Number
|
|
TEXTURE_3D |
Number
|
|
TEXTURE_WRAP_R |
Number
|
|
MAX_3D_TEXTURE_SIZE |
Number
|
|
UNSIGNED_INT_2_10_10_10_REV |
Number
|
|
MAX_ELEMENTS_VERTICES |
Number
|
|
MAX_ELEMENTS_INDICES |
Number
|
|
TEXTURE_MIN_LOD |
Number
|
|
TEXTURE_MAX_LOD |
Number
|
|
TEXTURE_BASE_LEVEL |
Number
|
|
TEXTURE_MAX_LEVEL |
Number
|
|
MIN |
Number
|
|
MAX |
Number
|
|
DEPTH_COMPONENT24 |
Number
|
|
MAX_TEXTURE_LOD_BIAS |
Number
|
|
TEXTURE_COMPARE_MODE |
Number
|
|
TEXTURE_COMPARE_FUNC |
Number
|
|
CURRENT_QUERY |
Number
|
|
QUERY_RESULT |
Number
|
|
QUERY_RESULT_AVAILABLE |
Number
|
|
STREAM_READ |
Number
|
|
STREAM_COPY |
Number
|
|
STATIC_READ |
Number
|
|
STATIC_COPY |
Number
|
|
DYNAMIC_READ |
Number
|
|
DYNAMIC_COPY |
Number
|
|
MAX_DRAW_BUFFERS |
Number
|
|
DRAW_BUFFER0 |
Number
|
|
DRAW_BUFFER1 |
Number
|
|
DRAW_BUFFER2 |
Number
|
|
DRAW_BUFFER3 |
Number
|
|
DRAW_BUFFER4 |
Number
|
|
DRAW_BUFFER5 |
Number
|
|
DRAW_BUFFER6 |
Number
|
|
DRAW_BUFFER7 |
Number
|
|
DRAW_BUFFER8 |
Number
|
|
DRAW_BUFFER9 |
Number
|
|
DRAW_BUFFER10 |
Number
|
|
DRAW_BUFFER11 |
Number
|
|
DRAW_BUFFER12 |
Number
|
|
DRAW_BUFFER13 |
Number
|
|
DRAW_BUFFER14 |
Number
|
|
DRAW_BUFFER15 |
Number
|
|
MAX_FRAGMENT_UNIFORM_COMPONENTS |
Number
|
|
MAX_VERTEX_UNIFORM_COMPONENTS |
Number
|
|
SAMPLER_3D |
Number
|
|
SAMPLER_2D_SHADOW |
Number
|
|
FRAGMENT_SHADER_DERIVATIVE_HINT |
Number
|
|
PIXEL_PACK_BUFFER |
Number
|
|
PIXEL_UNPACK_BUFFER |
Number
|
|
PIXEL_PACK_BUFFER_BINDING |
Number
|
|
PIXEL_UNPACK_BUFFER_BINDING |
Number
|
|
FLOAT_MAT2x3 |
Number
|
|
FLOAT_MAT2x4 |
Number
|
|
FLOAT_MAT3x2 |
Number
|
|
FLOAT_MAT3x4 |
Number
|
|
FLOAT_MAT4x2 |
Number
|
|
FLOAT_MAT4x3 |
Number
|
|
SRGB |
Number
|
|
SRGB8 |
Number
|
|
SRGB8_ALPHA8 |
Number
|
|
COMPARE_REF_TO_TEXTURE |
Number
|
|
RGBA32F |
Number
|
|
RGB32F |
Number
|
|
RGBA16F |
Number
|
|
RGB16F |
Number
|
|
VERTEX_ATTRIB_ARRAY_INTEGER |
Number
|
|
MAX_ARRAY_TEXTURE_LAYERS |
Number
|
|
MIN_PROGRAM_TEXEL_OFFSET |
Number
|
|
MAX_PROGRAM_TEXEL_OFFSET |
Number
|
|
MAX_VARYING_COMPONENTS |
Number
|
|
TEXTURE_2D_ARRAY |
Number
|
|
TEXTURE_BINDING_2D_ARRAY |
Number
|
|
R11F_G11F_B10F |
Number
|
|
UNSIGNED_INT_10F_11F_11F_REV |
Number
|
|
RGB9_E5 |
Number
|
|
UNSIGNED_INT_5_9_9_9_REV |
Number
|
|
TRANSFORM_FEEDBACK_BUFFER_MODE |
Number
|
|
MAX_TRANSFORM_FEEDBACK_SEPARATE_COMPONENTS |
Number
|
|
TRANSFORM_FEEDBACK_VARYINGS |
Number
|
|
TRANSFORM_FEEDBACK_BUFFER_START |
Number
|
|
TRANSFORM_FEEDBACK_BUFFER_SIZE |
Number
|
|
TRANSFORM_FEEDBACK_PRIMITIVES_WRITTEN |
Number
|
|
RASTERIZER_DISCARD |
Number
|
|
MAX_TRANSFORM_FEEDBACK_INTERLEAVED_COMPONENTS |
Number
|
|
MAX_TRANSFORM_FEEDBACK_SEPARATE_ATTRIBS |
Number
|
|
INTERLEAVED_ATTRIBS |
Number
|
|
SEPARATE_ATTRIBS |
Number
|
|
TRANSFORM_FEEDBACK_BUFFER |
Number
|
|
TRANSFORM_FEEDBACK_BUFFER_BINDING |
Number
|
|
RGBA32UI |
Number
|
|
RGB32UI |
Number
|
|
RGBA16UI |
Number
|
|
RGB16UI |
Number
|
|
RGBA8UI |
Number
|
|
RGB8UI |
Number
|
|
RGBA32I |
Number
|
|
RGB32I |
Number
|
|
RGBA16I |
Number
|
|
RGB16I |
Number
|
|
RGBA8I |
Number
|
|
RGB8I |
Number
|
|
RED_INTEGER |
Number
|
|
RGB_INTEGER |
Number
|
|
RGBA_INTEGER |
Number
|
|
SAMPLER_2D_ARRAY |
Number
|
|
SAMPLER_2D_ARRAY_SHADOW |
Number
|
|
SAMPLER_CUBE_SHADOW |
Number
|
|
UNSIGNED_INT_VEC2 |
Number
|
|
UNSIGNED_INT_VEC3 |
Number
|
|
UNSIGNED_INT_VEC4 |
Number
|
|
INT_SAMPLER_2D |
Number
|
|
INT_SAMPLER_3D |
Number
|
|
INT_SAMPLER_CUBE |
Number
|
|
INT_SAMPLER_2D_ARRAY |
Number
|
|
UNSIGNED_INT_SAMPLER_2D |
Number
|
|
UNSIGNED_INT_SAMPLER_3D |
Number
|
|
UNSIGNED_INT_SAMPLER_CUBE |
Number
|
|
UNSIGNED_INT_SAMPLER_2D_ARRAY |
Number
|
|
DEPTH_COMPONENT32F |
Number
|
|
DEPTH32F_STENCIL8 |
Number
|
|
FLOAT_32_UNSIGNED_INT_24_8_REV |
Number
|
|
FRAMEBUFFER_ATTACHMENT_COLOR_ENCODING |
Number
|
|
FRAMEBUFFER_ATTACHMENT_COMPONENT_TYPE |
Number
|
|
FRAMEBUFFER_ATTACHMENT_RED_SIZE |
Number
|
|
FRAMEBUFFER_ATTACHMENT_GREEN_SIZE |
Number
|
|
FRAMEBUFFER_ATTACHMENT_BLUE_SIZE |
Number
|
|
FRAMEBUFFER_ATTACHMENT_ALPHA_SIZE |
Number
|
|
FRAMEBUFFER_ATTACHMENT_DEPTH_SIZE |
Number
|
|
FRAMEBUFFER_ATTACHMENT_STENCIL_SIZE |
Number
|
|
FRAMEBUFFER_DEFAULT |
Number
|
|
UNSIGNED_INT_24_8 |
Number
|
|
DEPTH24_STENCIL8 |
Number
|
|
UNSIGNED_NORMALIZED |
Number
|
|
DRAW_FRAMEBUFFER_BINDING |
Number
|
|
READ_FRAMEBUFFER |
Number
|
|
DRAW_FRAMEBUFFER |
Number
|
|
READ_FRAMEBUFFER_BINDING |
Number
|
|
RENDERBUFFER_SAMPLES |
Number
|
|
FRAMEBUFFER_ATTACHMENT_TEXTURE_LAYER |
Number
|
|
MAX_COLOR_ATTACHMENTS |
Number
|
|
COLOR_ATTACHMENT1 |
Number
|
|
COLOR_ATTACHMENT2 |
Number
|
|
COLOR_ATTACHMENT3 |
Number
|
|
COLOR_ATTACHMENT4 |
Number
|
|
COLOR_ATTACHMENT5 |
Number
|
|
COLOR_ATTACHMENT6 |
Number
|
|
COLOR_ATTACHMENT7 |
Number
|
|
COLOR_ATTACHMENT8 |
Number
|
|
COLOR_ATTACHMENT9 |
Number
|
|
COLOR_ATTACHMENT10 |
Number
|
|
COLOR_ATTACHMENT11 |
Number
|
|
COLOR_ATTACHMENT12 |
Number
|
|
COLOR_ATTACHMENT13 |
Number
|
|
COLOR_ATTACHMENT14 |
Number
|
|
COLOR_ATTACHMENT15 |
Number
|
|
FRAMEBUFFER_INCOMPLETE_MULTISAMPLE |
Number
|
|
MAX_SAMPLES |
Number
|
|
HALF_FLOAT |
Number
|
|
RG |
Number
|
|
RG_INTEGER |
Number
|
|
R8 |
Number
|
|
RG8 |
Number
|
|
R16F |
Number
|
|
R32F |
Number
|
|
RG16F |
Number
|
|
RG32F |
Number
|
|
R8I |
Number
|
|
R8UI |
Number
|
|
R16I |
Number
|
|
R16UI |
Number
|
|
R32I |
Number
|
|
R32UI |
Number
|
|
RG8I |
Number
|
|
RG8UI |
Number
|
|
RG16I |
Number
|
|
RG16UI |
Number
|
|
RG32I |
Number
|
|
RG32UI |
Number
|
|
VERTEX_ARRAY_BINDING |
Number
|
|
R8_SNORM |
Number
|
|
RG8_SNORM |
Number
|
|
RGB8_SNORM |
Number
|
|
RGBA8_SNORM |
Number
|
|
SIGNED_NORMALIZED |
Number
|
|
COPY_READ_BUFFER |
Number
|
|
COPY_WRITE_BUFFER |
Number
|
|
COPY_READ_BUFFER_BINDING |
Number
|
|
COPY_WRITE_BUFFER_BINDING |
Number
|
|
UNIFORM_BUFFER |
Number
|
|
UNIFORM_BUFFER_BINDING |
Number
|
|
UNIFORM_BUFFER_START |
Number
|
|
UNIFORM_BUFFER_SIZE |
Number
|
|
MAX_VERTEX_UNIFORM_BLOCKS |
Number
|
|
MAX_FRAGMENT_UNIFORM_BLOCKS |
Number
|
|
MAX_COMBINED_UNIFORM_BLOCKS |
Number
|
|
MAX_UNIFORM_BUFFER_BINDINGS |
Number
|
|
MAX_UNIFORM_BLOCK_SIZE |
Number
|
|
MAX_COMBINED_VERTEX_UNIFORM_COMPONENTS |
Number
|
|
MAX_COMBINED_FRAGMENT_UNIFORM_COMPONENTS |
Number
|
|
UNIFORM_BUFFER_OFFSET_ALIGNMENT |
Number
|
|
ACTIVE_UNIFORM_BLOCKS |
Number
|
|
UNIFORM_TYPE |
Number
|
|
UNIFORM_SIZE |
Number
|
|
UNIFORM_BLOCK_INDEX |
Number
|
|
UNIFORM_OFFSET |
Number
|
|
UNIFORM_ARRAY_STRIDE |
Number
|
|
UNIFORM_MATRIX_STRIDE |
Number
|
|
UNIFORM_IS_ROW_MAJOR |
Number
|
|
UNIFORM_BLOCK_BINDING |
Number
|
|
UNIFORM_BLOCK_DATA_SIZE |
Number
|
|
UNIFORM_BLOCK_ACTIVE_UNIFORMS |
Number
|
|
UNIFORM_BLOCK_ACTIVE_UNIFORM_INDICES |
Number
|
|
UNIFORM_BLOCK_REFERENCED_BY_VERTEX_SHADER |
Number
|
|
UNIFORM_BLOCK_REFERENCED_BY_FRAGMENT_SHADER |
Number
|
|
INVALID_INDEX |
Number
|
|
MAX_VERTEX_OUTPUT_COMPONENTS |
Number
|
|
MAX_FRAGMENT_INPUT_COMPONENTS |
Number
|
|
MAX_SERVER_WAIT_TIMEOUT |
Number
|
|
OBJECT_TYPE |
Number
|
|
SYNC_CONDITION |
Number
|
|
SYNC_STATUS |
Number
|
|
SYNC_FLAGS |
Number
|
|
SYNC_FENCE |
Number
|
|
SYNC_GPU_COMMANDS_COMPLETE |
Number
|
|
UNSIGNALED |
Number
|
|
SIGNALED |
Number
|
|
ALREADY_SIGNALED |
Number
|
|
TIMEOUT_EXPIRED |
Number
|
|
CONDITION_SATISFIED |
Number
|
|
WAIT_FAILED |
Number
|
|
SYNC_FLUSH_COMMANDS_BIT |
Number
|
|
VERTEX_ATTRIB_ARRAY_DIVISOR |
Number
|
|
ANY_SAMPLES_PASSED |
Number
|
|
ANY_SAMPLES_PASSED_CONSERVATIVE |
Number
|
|
SAMPLER_BINDING |
Number
|
|
RGB10_A2UI |
Number
|
|
INT_2_10_10_10_REV |
Number
|
|
TRANSFORM_FEEDBACK |
Number
|
|
TRANSFORM_FEEDBACK_PAUSED |
Number
|
|
TRANSFORM_FEEDBACK_ACTIVE |
Number
|
|
TRANSFORM_FEEDBACK_BINDING |
Number
|
|
COMPRESSED_R11_EAC |
Number
|
|
COMPRESSED_SIGNED_R11_EAC |
Number
|
|
COMPRESSED_RG11_EAC |
Number
|
|
COMPRESSED_SIGNED_RG11_EAC |
Number
|
|
COMPRESSED_RGB8_ETC2 |
Number
|
|
COMPRESSED_SRGB8_ETC2 |
Number
|
|
COMPRESSED_RGB8_PUNCHTHROUGH_ALPHA1_ETC2 |
Number
|
|
COMPRESSED_SRGB8_PUNCHTHROUGH_ALPHA1_ETC2 |
Number
|
|
COMPRESSED_RGBA8_ETC2_EAC |
Number
|
|
COMPRESSED_SRGB8_ALPHA8_ETC2_EAC |
Number
|
|
TEXTURE_IMMUTABLE_FORMAT |
Number
|
|
MAX_ELEMENT_INDEX |
Number
|
|
TEXTURE_IMMUTABLE_LEVELS |
Number
|
|
MAX_TEXTURE_MAX_ANISOTROPY_EXT |
Number
|
|
Winding order defines the order of vertices for a triangle to be considered front-facing.
Properties:
| Name |
Type |
Description |
CLOCKWISE |
Number
|
Vertices are in clockwise order. |
COUNTER_CLOCKWISE |
Number
|
Vertices are in counter-clockwise order. |
Methods
Computes the barycentric coordinates for a point with respect to a triangle.
Returns:
The modified result parameter or a new Cartesian3 instance if one was not provided. If the triangle is degenerate the function will return undefined.
Example:
// Returns Cartesian3.UNIT_X
const p = new Cesium.Cartesian3(-1.0, 0.0, 0.0);
const b = Cesium.barycentricCoordinates(p,
new Cesium.Cartesian3(-1.0, 0.0, 0.0),
new Cesium.Cartesian3( 1.0, 0.0, 0.0),
new Cesium.Cartesian3( 0.0, 1.0, 1.0));
binarySearch(array, itemToFind, comparator) → Number
Finds an item in a sorted array.
| Name |
Type |
Description |
array |
Array
|
The sorted array to search. |
itemToFind |
*
|
The item to find in the array. |
comparator |
binarySearchComparator
|
The function to use to compare the item to
elements in the array. |
Returns:
The index of itemToFind in the array, if it exists. If itemToFind
does not exist, the return value is a negative number which is the bitwise complement (~)
of the index before which the itemToFind should be inserted in order to maintain the
sorted order of the array.
Example:
// Create a comparator function to search through an array of numbers.
function comparator(a, b) {
return a - b;
};
const numbers = [0, 2, 4, 6, 8];
const index = Cesium.binarySearch(numbers, 6, comparator); // 3
Given a relative URL under the Cesium base URL, returns an absolute URL.
| Name |
Type |
Description |
relativeUrl |
String
|
The relative path. |
Returns:
The absolutely URL representation of the provided path.
Example:
const viewer = new Cesium.Viewer("cesiumContainer", {
imageryProvider: new Cesium.TileMapServiceImageryProvider({
url: Cesium.buildModuleUrl("Assets/Textures/NaturalEarthII"),
}),
baseLayerPicker: false,
});
See:
Clones an object, returning a new object containing the same properties.
| Name |
Type |
Default |
Description |
object |
Object
|
|
The object to clone. |
deep |
Boolean
|
false
|
optional
If true, all properties will be deep cloned recursively. |
Returns:
The cloned object.
combine(object1, object2, deep) → Object
Merges two objects, copying their properties onto a new combined object. When two objects have the same
property, the value of the property on the first object is used. If either object is undefined,
it will be treated as an empty object.
| Name |
Type |
Default |
Description |
object1 |
Object
|
|
optional
The first object to merge. |
object2 |
Object
|
|
optional
The second object to merge. |
deep |
Boolean
|
false
|
optional
Perform a recursive merge. |
Returns:
The combined object containing all properties from both objects.
Example:
const object1 = {
propOne : 1,
propTwo : {
value1 : 10
}
}
const object2 = {
propTwo : 2
}
const final = Cesium.combine(object1, object2);
// final === {
// propOne : 1,
// propTwo : {
// value1 : 10
// }
// }
Create a Command from a given function, for use with ViewModels.
A Command is a function with an extra canExecute observable property to determine
whether the command can be executed. When executed, a Command function will check the
value of canExecute and throw if false. It also provides events for when
a command has been or is about to be executed.
| Name |
Type |
Default |
Description |
func |
function
|
|
The function to execute. |
canExecute |
Boolean
|
true
|
optional
A boolean indicating whether the function can currently be executed. |
Creates a
Material that combines multiple layers of color/gradient bands and maps them to terrain heights.
The shader does a binary search over all the heights to find out which colors are above and below a given height, and
interpolates between them for the final color. This material supports hundreds of entries relatively cheaply.
| Name |
Type |
Description |
options |
Object
|
Object with the following properties:
| Name |
Type |
Description |
scene |
Scene
|
The scene where the visualization is taking place. |
layers |
Array.<createElevationBandMaterialBand>
|
A list of bands ordered from lowest to highest precedence. |
|
Returns:
Example:
scene.globe.material = Cesium.createElevationBandMaterial({
scene : scene,
layers : [{
entries : [{
height : 4200.0,
color : new Cesium.Color(0.0, 0.0, 0.0, 1.0)
}, {
height : 8848.0,
color : new Cesium.Color(1.0, 1.0, 1.0, 1.0)
}],
extendDownwards : true,
extendUpwards : true,
}, {
entries : [{
height : 7000.0,
color : new Cesium.Color(1.0, 0.0, 0.0, 0.5)
}, {
height : 7100.0,
color : new Cesium.Color(1.0, 0.0, 0.0, 0.5)
}]
}]
});
Demo:
Creates a Globally unique identifier (GUID) string. A GUID is 128 bits long, and can guarantee uniqueness across space and time.
Returns:
Example:
this.guid = Cesium.createGuid();
See:
| Name |
Type |
Description |
options |
Object
|
optional
Construction options. Any options allowed by the Cesium3DTileset constructor
may be specified here. In addition to those, the following properties are supported:
| Name |
Type |
Default |
Description |
defaultColor |
Color
|
Color.WHITE
|
optional
The default color to use for buildings
that do not have a color. This parameter is ignored if options.style is specified. |
style |
Cesium3DTileStyle
|
|
optional
The style to use with the tileset. If not
specified, a default style is used which gives each building or building part a
color inferred from its OpenStreetMap tags. If no color can be inferred,
options.defaultColor is used. |
showOutline |
Boolean
|
true
|
optional
Whether to show outlines around buildings. When true,
outlines are displayed. When false, outlines are not displayed. |
|
Returns:
Examples:
// Create Cesium OSM Buildings with default styling
const viewer = new Cesium.Viewer('cesiumContainer');
viewer.scene.primitives.add(Cesium.createOsmBuildings());
// Create Cesium OSM Buildings with a custom style highlighting
// schools and hospitals.
viewer.scene.primitives.add(Cesium.createOsmBuildings({
style: new Cesium.Cesium3DTileStyle({
color: {
conditions: [
["${feature['building']} === 'hospital'", "color('#0000FF')"],
["${feature['building']} === 'school'", "color('#00FF00')"],
[true, "color('#ffffff')"]
]
}
})
}));
See:
Creates a
Primitive to visualize well-known vector vertex attributes:
normal,
tangent, and
bitangent. Normal
is red; tangent is green; and bitangent is blue. If an attribute is not
present, it is not drawn.
| Name |
Type |
Description |
options |
Object
|
Object with the following properties:
| Name |
Type |
Default |
Description |
geometry |
Geometry
|
|
The Geometry instance with the attribute. |
length |
Number
|
10000.0
|
optional
The length of each line segment in meters. This can be negative to point the vector in the opposite direction. |
modelMatrix |
Matrix4
|
Matrix4.IDENTITY
|
optional
The model matrix that transforms to transform the geometry from model to world coordinates. |
|
Returns:
A new Primitive instance with geometry for the vectors.
Example:
scene.primitives.add(Cesium.createTangentSpaceDebugPrimitive({
geometry : instance.geometry,
length : 100000.0,
modelMatrix : instance.modelMatrix
}));
Creates an
IonImageryProvider instance for ion's default global base imagery layer, currently Bing Maps.
| Name |
Type |
Description |
options |
Object
|
optional
Object with the following properties:
| Name |
Type |
Default |
Description |
style |
IonWorldImageryStyle
|
IonWorldImageryStyle
|
optional
The style of base imagery, only AERIAL, AERIAL_WITH_LABELS, and ROAD are currently supported. |
|
Returns:
Examples:
// Create Cesium World Terrain with default settings
const viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider : Cesium.createWorldImagery();
});
// Create Cesium World Terrain with water and normals.
const viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider : Cesium.createWorldImagery({
style: Cesium.IonWorldImageryStyle.AERIAL_WITH_LABELS
})
});
See:
| Name |
Type |
Description |
options |
Object
|
optional
Object with the following properties:
| Name |
Type |
Default |
Description |
requestVertexNormals |
Boolean
|
false
|
optional
Flag that indicates if the client should request additional lighting information from the server if available. |
requestWaterMask |
Boolean
|
false
|
optional
Flag that indicates if the client should request per tile water masks from the server if available. |
|
Returns:
Examples:
// Create Cesium World Terrain with default settings
const viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider : Cesium.createWorldTerrain();
});
// Create Cesium World Terrain with water and normals.
const viewer1 = new Cesium.Viewer('cesiumContainer', {
terrainProvider : Cesium.createWorldTerrain({
requestWaterMask : true,
requestVertexNormals : true
});
});
See:
Returns the first parameter if not undefined, otherwise the second parameter.
Useful for setting a default value for a parameter.
| Name |
Type |
Description |
a |
*
|
|
b |
*
|
|
Returns:
Returns the first parameter if not undefined, otherwise the second parameter.
Example:
param = Cesium.defaultValue(param, 'default');
| Name |
Type |
Description |
value |
*
|
The object. |
Returns:
Returns true if the object is defined, returns false otherwise.
Example:
if (Cesium.defined(positions)) {
doSomething();
} else {
doSomethingElse();
}
Destroys an object. Each of the object's functions, including functions in its prototype,
is replaced with a function that throws a
DeveloperError, except for the object's
isDestroyed function, which is set to a function that returns
true.
The object's properties are removed with
delete.
This function is used by objects that hold native resources, e.g., WebGL resources, which
need to be explicitly released. Client code calls an object's
destroy function,
which then releases the native resource and calls
destroyObject to put itself
in a destroyed state.
| Name |
Type |
Description |
object |
Object
|
The object to destroy. |
message |
String
|
optional
The message to include in the exception that is thrown if
a destroyed object's function is called. |
Example:
// How a texture would destroy itself.
this.destroy = function () {
_gl.deleteTexture(_texture);
return Cesium.destroyObject(this);
};
See:
Exports an EntityCollection as a KML document. Only Point, Billboard, Model, Path, Polygon, Polyline geometries
will be exported. Note that there is not a 1 to 1 mapping of Entity properties to KML Feature properties. For
example, entity properties that are time dynamic but cannot be dynamic in KML are exported with their values at
options.time or the beginning of the EntityCollection's time interval if not specified. For time-dynamic properties
that are supported in KML, we use the samples if it is a
SampledProperty otherwise we sample the value using
the options.sampleDuration. Point, Billboard, Model and Path geometries with time-dynamic positions will be exported
as gx:Track Features. Not all Materials are representable in KML, so for more advanced Materials just the primary
color is used. Canvas objects are exported as PNG images.
| Name |
Type |
Description |
options |
Object
|
An object with the following properties:
| Name |
Type |
Default |
Description |
entities |
EntityCollection
|
|
The EntityCollection to export as KML. |
ellipsoid |
Ellipsoid
|
Ellipsoid.WGS84
|
optional
The ellipsoid for the output file. |
modelCallback |
exportKmlModelCallback
|
|
optional
A callback that will be called with a ModelGraphics instance and should return the URI to use in the KML. Required if a model exists in the entity collection. |
time |
JulianDate
|
entities.computeAvailability().start
|
optional
The time value to use to get properties that are not time varying in KML. |
defaultAvailability |
TimeInterval
|
entities.computeAvailability()
|
optional
The interval that will be sampled if an entity doesn't have an availability. |
sampleDuration |
Number
|
60
|
optional
The number of seconds to sample properties that are varying in KML. |
kmz |
Boolean
|
false
|
optional
If true KML and external files will be compressed into a kmz file. |
|
Returns:
A promise that resolved to an object containing the KML string and a dictionary of external file blobs, or a kmz file as a blob if options.kmz is true.
Example:
Cesium.exportKml({
entities: entityCollection
})
.then(function(result) {
// The XML string is in result.kml
const externalFiles = result.externalFiles
for(const file in externalFiles) {
// file is the name of the file used in the KML document as the href
// externalFiles[file] is a blob with the contents of the file
}
});
Demo:
Formats an error object into a String. If available, uses name, message, and stack
properties, otherwise, falls back on toString().
| Name |
Type |
Description |
object |
*
|
The item to find in the array. |
Returns:
A string containing the formatted error.
Given a relative Uri and a base Uri, returns the absolute Uri of the relative Uri.
| Name |
Type |
Description |
relative |
String
|
The relative Uri. |
base |
String
|
optional
The base Uri. |
Returns:
The absolute Uri of the given relative Uri.
Example:
//absolute Uri will be "https://test.com/awesome.png";
const absoluteUri = Cesium.getAbsoluteUri('awesome.png', 'https://test.com');
Given a URI, returns the base path of the URI.
| Name |
Type |
Default |
Description |
uri |
String
|
|
The Uri. |
includeQuery |
Boolean
|
false
|
optional
Whether or not to include the query string and fragment form the uri |
Returns:
The base path of the Uri.
Example:
// basePath will be "/Gallery/";
const basePath = Cesium.getBaseUri('/Gallery/simple.czml?value=true&example=false');
// basePath will be "/Gallery/?value=true&example=false";
const basePath = Cesium.getBaseUri('/Gallery/simple.czml?value=true&example=false', true);
Given a URI, returns the extension of the URI.
| Name |
Type |
Description |
uri |
String
|
The Uri. |
Returns:
The extension of the Uri.
Example:
//extension will be "czml";
const extension = Cesium.getExtensionFromUri('/Gallery/simple.czml?value=true&example=false');
Given a URI, returns the last segment of the URI, removing any path or query information.
| Name |
Type |
Description |
uri |
String
|
The Uri. |
Returns:
The last segment of the Uri.
Example:
//fileName will be"simple.czml";
const fileName = Cesium.getFilenameFromUri('/Gallery/simple.czml?value=true&example=false');
getImagePixels(image, width, height) → ImageData
Extract a pixel array from a loaded image. Draws the image
into a canvas so it can read the pixels back.
| Name |
Type |
Description |
image |
HTMLImageElement
|
ImageBitmap
|
The image to extract pixels from. |
width |
Number
|
The width of the image. If not defined, then image.width is assigned. |
height |
Number
|
The height of the image. If not defined, then image.height is assigned. |
Returns:
The pixels of the image.
Gets a timestamp that can be used in measuring the time between events. Timestamps
are expressed in milliseconds, but it is not specified what the milliseconds are
measured from. This function uses performance.now() if it is available, or Date.now()
otherwise.
Returns:
The timestamp in milliseconds since some unspecified reference time.
Determines if a given date is a leap year.
| Name |
Type |
Description |
year |
Number
|
The year to be tested. |
Returns:
True if year is a leap year.
Example:
const leapYear = Cesium.isLeapYear(2000); // true
mergeSort(array, comparator, userDefinedObject)
A stable merge sort.
| Name |
Type |
Description |
array |
Array
|
The array to sort. |
comparator |
mergeSortComparator
|
The function to use to compare elements in the array. |
userDefinedObject |
*
|
optional
Any item to pass as the third parameter to comparator. |
Example:
// Assume array contains BoundingSpheres in world coordinates.
// Sort them in ascending order of distance from the camera.
const position = camera.positionWC;
Cesium.mergeSort(array, function(a, b, position) {
return Cesium.BoundingSphere.distanceSquaredTo(b, position) - Cesium.BoundingSphere.distanceSquaredTo(a, position);
}, position);
Converts an object representing a set of name/value pairs into a query string,
with names and values encoded properly for use in a URL. Values that are arrays
will produce multiple values with the same name.
| Name |
Type |
Description |
obj |
Object
|
The object containing data to encode. |
Returns:
An encoded query string.
Example:
const str = Cesium.objectToQuery({
key1 : 'some value',
key2 : 'a/b',
key3 : ['x', 'y']
});
See:
- queryToObject
// str will be:
// 'key1=some%20value&key2=a%2Fb&key3=x&key3=y'
Determines if a point is inside a triangle.
Returns:
true if the point is inside the triangle; otherwise, false.
Example:
// Returns true
const p = new Cesium.Cartesian2(0.25, 0.25);
const b = Cesium.pointInsideTriangle(p,
new Cesium.Cartesian2(0.0, 0.0),
new Cesium.Cartesian2(1.0, 0.0),
new Cesium.Cartesian2(0.0, 1.0));
Parses a query string into an object, where the keys and values of the object are the
name/value pairs from the query string, decoded. If a name appears multiple times,
the value in the object will be an array of values.
| Name |
Type |
Description |
queryString |
String
|
The query string. |
Returns:
An object containing the parameters parsed from the query string.
Example:
const obj = Cesium.queryToObject('key1=some%20value&key2=a%2Fb&key3=x&key3=y');
// obj will be:
// {
// key1 : 'some value',
// key2 : 'a/b',
// key3 : ['x', 'y']
// }
See:
A browser-independent function to request a new animation frame. This is used to create
an application's draw loop as shown in the example below.
Returns:
Example:
// Create a draw loop using requestAnimationFrame. The
// tick callback function is called for every animation frame.
function tick() {
scene.render();
Cesium.requestAnimationFrame(tick);
}
tick();
See:
Initiates a terrain height query for an array of
Cartographic positions by
requesting tiles from a terrain provider, sampling, and interpolating. The interpolation
matches the triangles used to render the terrain at the specified level. The query
happens asynchronously, so this function returns a promise that is resolved when
the query completes. Each point height is modified in place. If a height can not be
determined because no terrain data is available for the specified level at that location,
or another error occurs, the height is set to undefined. As is typical of the
Cartographic type, the supplied height is a height above the reference ellipsoid
(such as
Ellipsoid.WGS84) rather than an altitude above mean sea level. In other
words, it will not necessarily be 0.0 if sampled in the ocean. This function needs the
terrain level of detail as input, if you need to get the altitude of the terrain as precisely
as possible (i.e. with maximum level of detail) use
sampleTerrainMostDetailed.
| Name |
Type |
Description |
terrainProvider |
TerrainProvider
|
The terrain provider from which to query heights. |
level |
Number
|
The terrain level-of-detail from which to query terrain heights. |
positions |
Array.<Cartographic>
|
The positions to update with terrain heights. |
Returns:
A promise that resolves to the provided list of positions when terrain the query has completed.
Example:
// Query the terrain height of two Cartographic positions
const terrainProvider = Cesium.createWorldTerrain();
const positions = [
Cesium.Cartographic.fromDegrees(86.925145, 27.988257),
Cesium.Cartographic.fromDegrees(87.0, 28.0)
];
const promise = Cesium.sampleTerrain(terrainProvider, 11, positions);
Promise.resolve(promise).then(function(updatedPositions) {
// positions[0].height and positions[1].height have been updated.
// updatedPositions is just a reference to positions.
});
See:
Initiates a sampleTerrain() request at the maximum available tile level for a terrain dataset.
| Name |
Type |
Description |
terrainProvider |
TerrainProvider
|
The terrain provider from which to query heights. |
positions |
Array.<Cartographic>
|
The positions to update with terrain heights. |
Returns:
A promise that resolves to the provided list of positions when terrain the query has completed. This
promise will reject if the terrain provider's `availability` property is undefined.
Example:
// Query the terrain height of two Cartographic positions
const terrainProvider = Cesium.createWorldTerrain();
const positions = [
Cesium.Cartographic.fromDegrees(86.925145, 27.988257),
Cesium.Cartographic.fromDegrees(87.0, 28.0)
];
const promise = Cesium.sampleTerrainMostDetailed(terrainProvider, positions);
Promise.resolve(promise).then(function(updatedPositions) {
// positions[0].height and positions[1].height have been updated.
// updatedPositions is just a reference to positions.
});
Subdivides an array into a number of smaller, equal sized arrays.
| Name |
Type |
Description |
array |
Array
|
The array to divide. |
numberOfArrays |
Number
|
The number of arrays to divide the provided array into. |
Throws:
A mixin which adds the
Cesium3DTilesInspector widget to the
Viewer widget.
Rather than being called directly, this function is normally passed as
a parameter to
Viewer#extend, as shown in the example below.
| Name |
Type |
Description |
viewer |
Viewer
|
The viewer instance. |
Example:
const viewer = new Cesium.Viewer('cesiumContainer');
viewer.extend(Cesium.viewerCesium3DTilesInspectorMixin);
A mixin which adds the CesiumInspector widget to the Viewer widget.
Rather than being called directly, this function is normally passed as
a parameter to
Viewer#extend, as shown in the example below.
| Name |
Type |
Description |
viewer |
Viewer
|
The viewer instance. |
Throws:
Example:
const viewer = new Cesium.Viewer('cesiumContainer');
viewer.extend(Cesium.viewerCesiumInspectorMixin);
Demo:
A mixin which adds default drag and drop support for CZML files to the Viewer widget.
Rather than being called directly, this function is normally passed as
a parameter to
Viewer#extend, as shown in the example below.
| Name |
Type |
Description |
viewer |
Viewer
|
The viewer instance. |
options |
Object
|
optional
Object with the following properties:
| Name |
Type |
Default |
Description |
dropTarget |
Element
|
String
|
viewer.container
|
optional
The DOM element which will serve as the drop target. |
clearOnDrop |
Boolean
|
true
|
optional
When true, dropping files will clear all existing data sources first, when false, new data sources will be loaded after the existing ones. |
flyToOnDrop |
Boolean
|
true
|
optional
When true, dropping files will fly to the data source once it is loaded. |
clampToGround |
Boolean
|
true
|
optional
When true, datasources are clamped to the ground. |
proxy |
Proxy
|
|
optional
The proxy to be used for KML network links. |
|
Throws:
Example:
// Add basic drag and drop support and pop up an alert window on error.
const viewer = new Cesium.Viewer('cesiumContainer');
viewer.extend(Cesium.viewerDragDropMixin);
viewer.dropError.addEventListener(function(viewerArg, source, error) {
window.alert('Error processing ' + source + ':' + error);
});
A mixin which adds the
PerformanceWatchdog widget to the
Viewer widget.
Rather than being called directly, this function is normally passed as
a parameter to
Viewer#extend, as shown in the example below.
| Name |
Type |
Description |
viewer |
Viewer
|
The viewer instance. |
options |
Object
|
optional
An object with properties.
| Name |
Type |
Default |
Description |
lowFrameRateMessage |
String
|
'This application appears to be performing poorly on your system. Please try using a different web browser or updating your video drivers.'
|
optional
The
message to display when a low frame rate is detected. The message is interpeted as HTML, so make sure
it comes from a trusted source so that your application is not vulnerable to cross-site scripting attacks. |
|
Throws:
Example:
const viewer = new Cesium.Viewer('cesiumContainer');
viewer.extend(Cesium.viewerPerformanceWatchdogMixin, {
lowFrameRateMessage : 'Why is this going so <em>slowly</em>?'
});
writeTextToCanvas(text, options) → HTMLCanvasElement|undefined
Writes the given text into a new canvas. The canvas will be sized to fit the text.
If text is blank, returns undefined.
| Name |
Type |
Description |
text |
String
|
The text to write. |
options |
Object
|
optional
Object with the following properties:
| Name |
Type |
Default |
Description |
font |
String
|
'10px sans-serif'
|
optional
The CSS font to use. |
textBaseline |
String
|
'bottom'
|
optional
The baseline of the text. |
fill |
Boolean
|
true
|
optional
Whether to fill the text. |
stroke |
Boolean
|
false
|
optional
Whether to stroke the text. |
fillColor |
Color
|
Color.WHITE
|
optional
The fill color. |
strokeColor |
Color
|
Color.BLACK
|
optional
The stroke color. |
strokeWidth |
Number
|
1
|
optional
The stroke width. |
backgroundColor |
Color
|
Color.TRANSPARENT
|
optional
The background color of the canvas. |
padding |
Number
|
0
|
optional
The pixel size of the padding to add around the text. |
|
Returns:
A new canvas with the given text drawn into it. The dimensions object
from measureText will also be added to the returned canvas. If text is
blank, returns undefined.
Type Definitions
A function used to compare two items while performing a binary search.
| Name |
Type |
Description |
a |
*
|
An item in the array. |
b |
*
|
The item being searched for. |
Returns:
Returns a negative value if a is less than b,
a positive value if a is greater than b, or
0 if a is equal to b.
Example:
function compareNumbers(a, b) {
return a - b;
}
Properties:
| Name |
Type |
Attributes |
Default |
Description |
entries |
Array.<createElevationBandMaterialEntry>
|
|
|
A list of elevation entries. They will automatically be sorted from lowest to highest. If there is only one entry and extendsDownards and extendUpwards are both false, they will both be set to true. |
extendDownwards |
Boolean
|
<optional>
|
false
|
If true, the band's minimum elevation color will extend infinitely downwards. |
extendUpwards |
Boolean
|
<optional>
|
false
|
If true, the band's maximum elevation color will extend infinitely upwards. |
Properties:
| Name |
Type |
Description |
height |
Number
|
The height. |
color |
Color
|
The color at this height. |
An orientation given by a pair of unit vectors
Properties:
| Name |
Type |
Description |
direction |
Cartesian3
|
The unit "direction" vector |
up |
Cartesian3
|
The unit "up" vector |
exportKmlModelCallback(model, time, externalFiles) → String
Since KML does not support glTF models, this callback is required to specify what URL to use for the model in the KML document.
It can also be used to add additional files to the externalFiles object, which is the list of files embedded in the exported KMZ,
or otherwise returned with the KML string when exporting.
| Name |
Type |
Description |
model |
ModelGraphics
|
The ModelGraphics instance for an Entity. |
time |
JulianDate
|
The time that any properties should use to get the value. |
externalFiles |
Object
|
An object that maps a filename to a Blob or a Promise that resolves to a Blob. |
Returns:
The URL to use for the href in the KML document.
Properties:
| Name |
Type |
Description |
kml |
String
|
The generated KML. |
externalFiles |
Object.<string, Blob>
|
An object dictionary of external files |
Properties:
| Name |
Type |
Description |
kmz |
Blob
|
The generated kmz file. |
An orientation given by numeric heading, pitch, and roll
Properties:
| Name |
Type |
Description |
heading |
number
|
The heading in radians |
pitch |
number
|
The pitch in radians |
roll |
number
|
The roll in meters |
The format in which
ImageryProvider methods return an image may
vary by provider, configuration, or server settings. Most common are
HTMLImageElement,
HTMLCanvasElement, or on supported
browsers,
ImageBitmap.
See the documentation for each ImageryProvider class for more information about how they return images.
mergeSortComparator(a, b, userDefinedObject) → Number
A function used to compare two items while performing a merge sort.
| Name |
Type |
Description |
a |
*
|
An item in the array. |
b |
*
|
An item in the array. |
userDefinedObject |
*
|
optional
An object that was passed to mergeSort. |
Returns:
Returns a negative value if a is less than b,
a positive value if a is greater than b, or
0 if a is equal to b.
Example:
function compareNumbers(a, b, userDefinedObject) {
return a - b;
}
A function that will be called when the next frame should be drawn.
| Name |
Type |
Description |
timestamp |
Number
|
A timestamp for the frame, in milliseconds. |
An object describing a uniform, its type, and an initial value
Properties:
Experimental
This feature is using part of the 3D Tiles spec that is not final and is subject to change without Cesium's standard deprecation policy.
 Corner has a smooth edge.
Corner has a smooth edge. Corner point is the intersection of adjacent edges.
Corner point is the intersection of adjacent edges. Corner is clipped.
Corner is clipped.